JAMstack. Y cómo los sitios web son cada vez más rápidos
Publicado en 2020-03-20Actualizado en 2020-03-20Última actualización hace más de 365 días Con licencia bajo MIT javascriptapihtmljamstack Si estás involucrado en el mundo de los sitios web, es probable que hayas oído hablar de JAMstack.
JAMstack significa:
-
JavaScript
-
API’s
-
Markup
El JAMstack ha inspirado algunas de las mejores herramientas de desarrollo web que hemos visto. Publicar sitios web increíblemente rápidos, seguros y accesibles nunca ha sido tan fácil ni tan gratuito. Todavía me cuesta trabajo creer que mi propio sitio web personal ahora se ejecuta de forma gratuita en lugar de un VPS de $15/mes.
Veamos un corto repaso por varias etapas de la historia de la web hasta llegar al día de hoy y ver esa evolución a donde nos ha llevado.
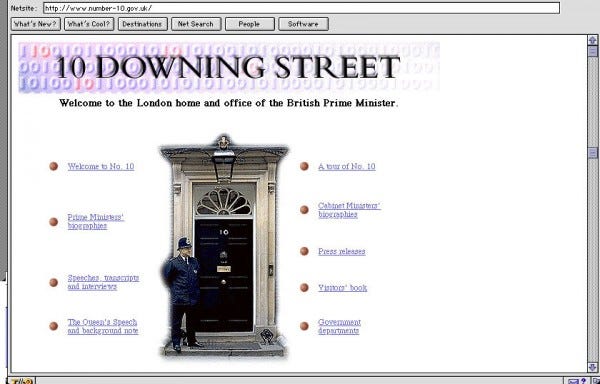
Cuando surgió la web
En los años 90, las páginas web no se veían tan espectaculares. HTML se utilizó inicialmente para almacenar documentos y enviarlos a través de la World Wide Web. Se veían exactamente como lo haría un documento de Word.

Teniendo en cuenta el tiempo, esto era un BUM!!. Esto fue algo revolucionario e incluso, los sitios web como Wikipedia comparten actualmente este aspecto “mínimo” como si lo estuvieras leyendo en un papel.
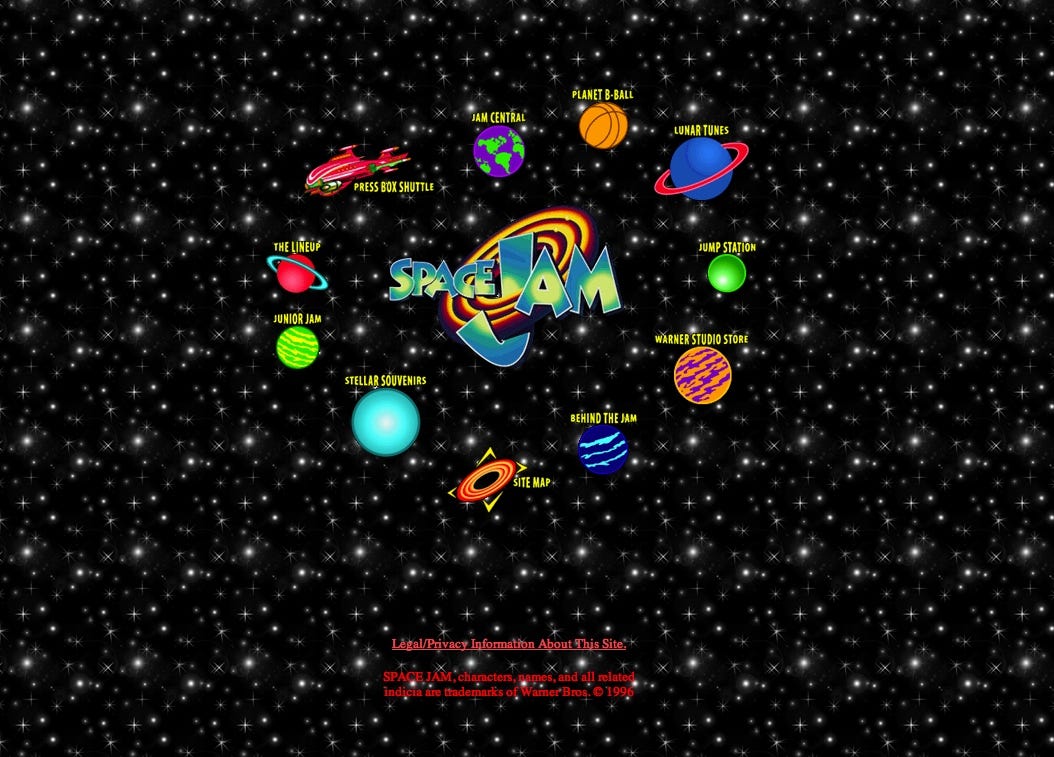
A medida que la web crecía, los desarrolladores querían tener más control sobre cómo hacer que se vieran sus documentos. CSS se propuso el 10 de octubre de 1994 y se lanzó en 1996. No se detectó tan rápido ya que Internet Explorer 3 tenía soporte limitado para él. De cualquier manera, la web estaba evolucionando y también lo eran las herramientas detrás de ella. Algunas gemas todavía se pueden ver en línea ahora que se hicieron con tecnologías tan antiguas, pero aún así tuvieron excelentes actuaciones y permitieron una gran interfaz de usuario.

Después de que se introdujera JavaScript en la WWW, se usó JavaScript para hacer que la web fuera mucho más dinámica y la Web creció, también lo hicieron las empresas que operaban en Internet. Con la evolución de la web, había muchas formas de probar y vender productos e información. Dado que una gran cantidad de código es Open Source, muchos desarrolladores lanzaron librerias de JavaScript que ayudaron a mejorar la web.
Generadores de sitio estático
Los generadores de sitios estáticos son muy populares en 2018. La gente dice que son una tendencia que los desarrolladores web deben tener en cuenta este año que finaliza y es comprensible. Para la mayoría de los casos, es la solución correcta y lo hace bien. Aquí hay un par de generadores de sitios estáticos muy populares en una comparación.
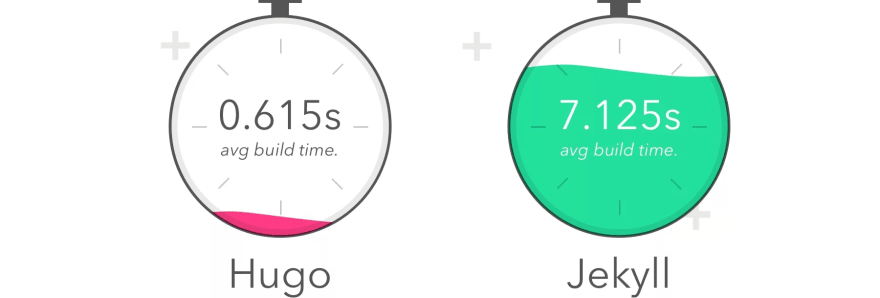
 Hugo vs Jekyll
Hugo vs Jekyll
Hugo y Jekyll son excelentes maneras de comenzar con los generadores de sitios estáticos. Mucha gente los usa como sus métodos principales de blogging y administración de páginas.
La web moderna
¿Cuántas veces has escuchado las palabras “La web moderna” y solo has asumido una connotación negativa hacia ella? No te preocupes, no estoy aquí para hablar mal de la web. En todo caso, lo adoro. Las aplicaciones web de hoy en día se centran más en crear grandes experiencias utilizando bibliotecas de JavaScript más robustas y API RESTful para hacer las cosas mucho más fáciles y rápidas. Por eso me encanta React/Vue porque hace que la web sea un lugar mucho más rápido y accesible.
JAM Stack
Que es donde estamos ahora.
 ❤
❤
GatsbyJS es un recién llegado al mundo de JavaScript y los generadores de sitios estáticos. Utiliza tecnologías modernas como **GraphQL** y **React** para crear sitios web extremadamente rápidos. Puede usarlo con cualquier CMS que tenga una API RESTful (Wordpress, Contentful, Netlify CMS, Stripe, storyblok, etc). Gatsby es muy poderoso y ha tenido un gran éxito en la comunidad Open Source y en Venture Capital.
Si eres de Medellín, Colombia y estas interesado en aprender sobre #GatsbyJS, puedes votar en el siguiente tweet o dejar un comentario en el mismo, para conocer el interes de las personas por esta tecnología y quizas podamos hacer material para compartir es este blog.
How many of you would be interested in having talks, workshops, @gatsbyjs events in the city of Medellin? 👨🏻💻♥️👨🏻🏫
— Khriztian Moreno 👨🏼💻👨🏼🏫 (@khriztianmoreno) November 28, 2018
Cuantos de ustedes, estarían interesados en tener charlas, talleres, eventos de #gatsbyjs en la ciudad de medellin?👨💻♥️🙌🏻
El futuro de la web
Mucha gente ha estado prediciendo que el futuro de la web será un mundo inmersivo en el que podamos ingresar a un área similar a Matrix. Para mí, lo que me imagino es que la web será accesible para todos los que pueden tener una computadora de mala calidad o no tener acceso a Internet extremadamente rápido y gracias a herramientas como **#GatsbyJS **podremos lograr este sueño.
¡Espero que esto haya sido útil y/o te haya hecho aprender algo nuevo!
*PD: Dependiendo de las respuesta a mi tweet, veremos si creamos mas material acerca de JAMstack y GatsbyJS*
¡Espero que esto haya sido útil y/o te haya hecho aprender algo nuevo!
