JAMstack. And how web sites are getting faster and faster
Published at 2020-03-20Updated at 2020-03-20Last update over 365 days ago Licensed under MIT javascriptapihtmljamstack If you are involved in the world of websites, you have probably heard of JAMstack.
JAMstack stands for:
-
JavaScript
-
APIs
-
Markup
JAMstack has inspired some of the best web development tools we’ve seen. Publishing incredibly fast, secure, and accessible websites has never been so easy or free. I still find it hard to believe that my own personal website now runs for free instead of on a $15/month VPS.
Let’s take a quick look through various stages of web history to see how we got to where we are today.
When the web emerged
In the 90s, web pages didn’t look spectacular. HTML was initially used to store documents and send them over the World Wide Web. They looked exactly like a Word document.

Considering the time, this was a BOOM!! It was revolutionary, and even websites like Wikipedia currently share this “minimal” look as if you were reading it on paper.
As the web grew, developers wanted more control over how their documents looked. CSS was proposed on October 10, 1994, and released in 1996. It didn’t catch on quickly as Internet Explorer 3 had limited support for it. Nevertheless, the web was evolving, and so were the tools behind it. Some gems can still be seen online now that were made with such old technologies but still had excellent performance and allowed for a great user interface.

After JavaScript was introduced to the WWW, it was used to make the web much more dynamic. As the web grew, so did the companies operating on the Internet. With the evolution of the web, there were many ways to test and sell products and information. Since a lot of code is Open Source, many developers released JavaScript libraries that helped improve the web.
Static site generators
Static site generators are very popular in 2018. People say they are a trend that web developers should keep in mind this year, and it’s understandable. For most cases, it’s the right solution and does it well. Here are a couple of very popular static site generators in a comparison.
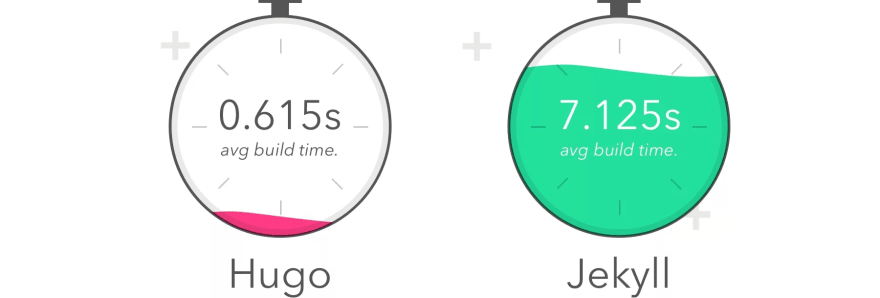
 Hugo vs Jekyll
Hugo vs Jekyll
Hugo and Jekyll are great ways to start with static site generators. Many people use them as their primary methods of blogging and page management.
The modern web
How many times have you heard the words “The modern web” and just assumed a negative connotation towards it? Don’t worry, I’m not here to speak ill of the web. If anything, I adore it. Today’s web applications focus more on creating great experiences using more robust JavaScript libraries and RESTful APIs to make things much easier and faster. That’s why I love React/Vue because it makes the web a much faster and more accessible place.
JAM Stack
Which is where we are now.
 ❤
❤
GatsbyJS is a newcomer to the world of JavaScript and static site generators. It uses modern technologies like GraphQL and React to create extremely fast websites. You can use it with any CMS that has a RESTful API (Wordpress, Contentful, Netlify CMS, Stripe, storyblok, etc). Gatsby is very powerful and has had great success in the Open Source community and Venture Capital.
If you are from Medellín, Colombia and are interested in learning about #GatsbyJS, you can vote in the following tweet or leave a comment on it to know the interest of people in this technology, and maybe we can create material to share on this blog.
How many of you would be interested in having talks, workshops, @gatsbyjs events in the city of Medellin? 👨🏻💻♥️👨🏻🏫
— Khriztian Moreno 👨🏼💻👨🏼🏫 (@khriztianmoreno) November 28, 2018
Cuantos de ustedes, estarían interesados en tener charlas, talleres, eventos de #gatsbyjs en la ciudad de medellin?👨💻♥️🙌🏻
The future of the web
Many people have been predicting that the future of the web will be an immersive world where we can enter an area similar to Matrix. For me, what I imagine is that the web will be accessible to everyone who can have a low-quality computer or not have access to extremely fast Internet, and thanks to tools like #GatsbyJS, we can achieve this dream.
I hope this has been useful and/or taught you something new!
*PS: Depending on the responses to my tweet, we will see if we create more material about JAMstack and GatsbyJS*
I hope this has been useful and/or taught you something new!
